基本的な作成方法を理解するために、エクステンション開発で文字列表示をする方法を解説します。
以下の記事で作成したエクステンションを開きます。
Qlik Dev HubはこちらのURLから開けます→http://localhost:4848/dev-hub/
エクステンションは
- QEXTファイル
- JavaScriptファイル
- WBLファイル
の3つのファイルで構成されています。
テンプレートによっては、ファイルHTMLも含まれています)今回は文字列表示および動作確認のみ行いますので、QEXTファイルとJavaScriptファイルのみ変更を行います。
先に何も編集していないエクステンションを確認しましょう。
ブラウザから確認するために、次のURLを開いてください。
Qlik Sense Desktop ハブ→http://localhost:4848/hub
※こちらもURLもQlik sense Desk topが動作していないと開けません。
Qlik Sense Desktop ハブを開きます。
「アプリの新規作成」または既存のアプリを開き、編集画面へ進んでください。
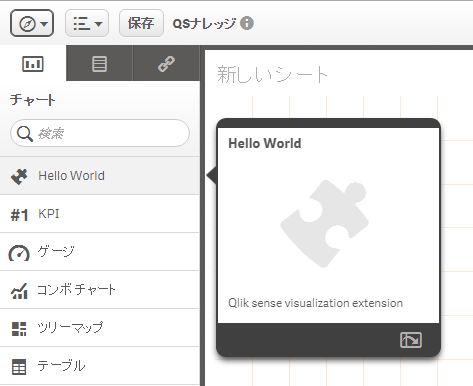
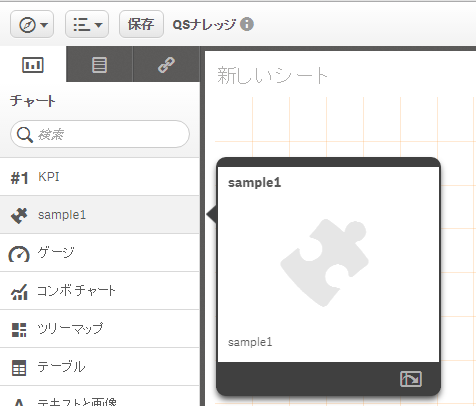
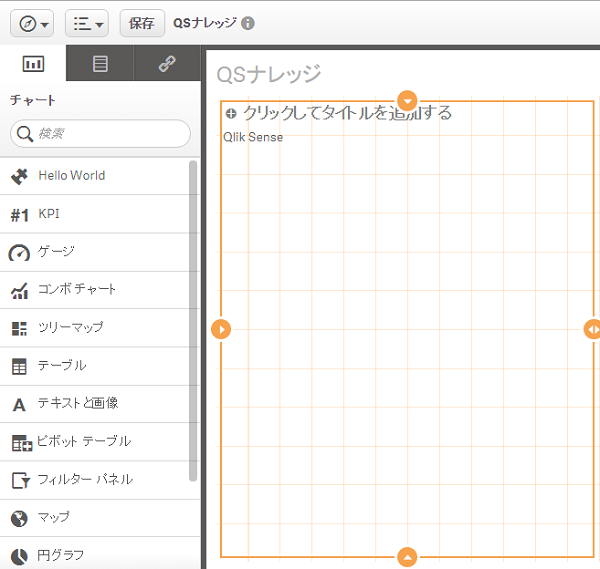
チャートライブラリに、作成したチャート部品が確認できます。
また、チャート部品をドラッグ&ドロップすると、エクステンション名で設定した「sample1」が文字列として表示されます。
では、動作確認のために編集していきます。
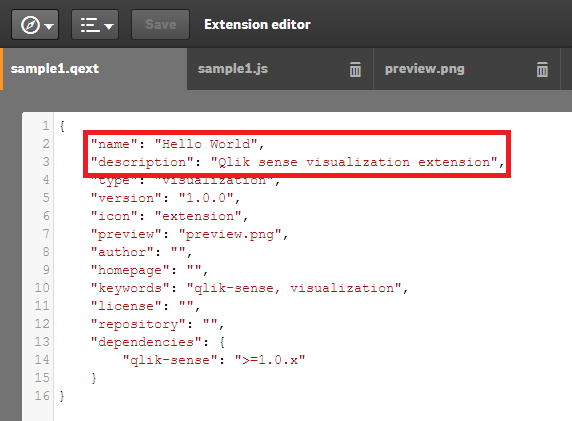
まず、QEXTファイルについて
QEXTファイルにはメタデータが含まれます。
Qlik senseで表示される際の名前・タイプ・説明・アイコン等の設定を行うことができます。
今回は動作を確認したいので、名前と説明のみ変更します。
こちらがQEXTファイルです。設定項目はいくつかありますが、nameとdescriptionを下記のように修正します。
name: Hello world
description: Qlik sense visualization extension
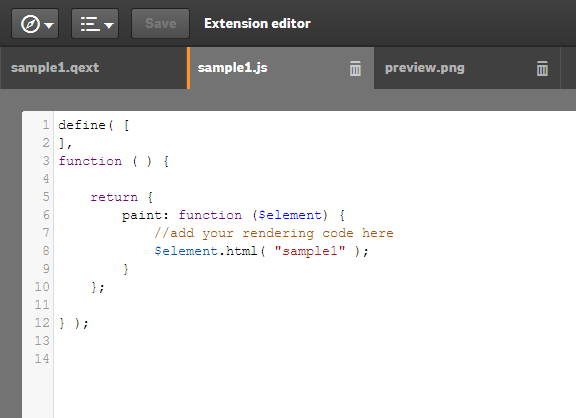
次にエクステンションを実行する、JavaScriptファイルを編集します。
JavaScriptファイルには、「define」と「paint」が必ず含まれます。
defineコマンドは他のコードへの参照を追加することができます。
paintメゾットは、ビジュアライゼーションを描画するために使用します。
新しいデータをレンタリングする必要があるたびに呼び出されます。
上記のJavaScriptでPaintは「$element」を引数として受け取っています。
$elementはビジュアライゼーションをレンタリングする必要があるHTML要素を含むjQueryラッパーです。
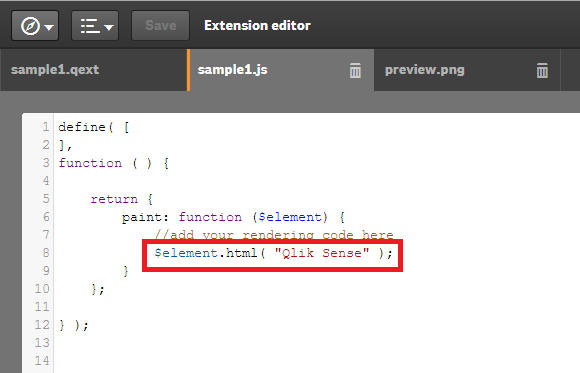
表示されている文字列を変更するために、以下の修正を行います。
$element.html( "Qlik Sense" );
修正後「Save」し、ブラウザを更新して、チャート部品が変更されているか見てみましょう。
修正が反映されており、ちゃんと動作していることが確認できましたね!!
本記事は、以上です。












-3.png)